Improve your page loading speed: tips for optimizing performance

Today, the Internet is evolving at a high pace, and users expect instant results. Research shows that more than half of the users close a web page if it takes longer than 3 seconds to load. This not only negatively impacts the user experience but also leads to higher bounce rates and lower search engine rankings. Google takes into account page load speed when evaluating the ranking of websites. Therefore, the speed of website loading plays a crucial role in attracting and retaining visitors.
In this article, we will look into the impact of website load speed on user experience, conversion rates, and search engine rankings. We will also discuss factors that can affect website load speed and provide tips on how to increase website load speed.
Website Speed impact on SEO and Search Engine Rankings:
- Since 2010, website speed has been a ranking factor for search queries in Google. Later in 2018, Google also included website speed as a ranking factor for mobile searches. This means that slow-loading websites have lower chances of achieving high positions in search results.
- Search engines take into account user signals, including metrics related to website load speed. If users quickly exit a website after coming from a search engine, it can signal low-quality content on the page and have a negative impact on its ranking.
- Slow-loading mobile websites have less likelihood of appearing in top search results, as search engines actively promote mobile optimization and prioritize user experience on mobile devices.
- Fast website loading can improve SEO-related metrics such as time spent on the site, number of pages viewed, and level of engagement. These metrics influence the overall assessment of a website's quality by search engines and can enhance its ranking.
Website Performance Analysis
Website optimization heavily relies on page load speed. There are tools available that can measure a website's speed and performance, such as Google PageSpeed Insights, GTmetrix, Pingdom, and others. What metrics should you focus on? The optimal website load time is around 2-3 seconds as users tend to move on to the next site in their search if it takes longer. How can you check your website page speed? Here are a few tools that can help you with that.
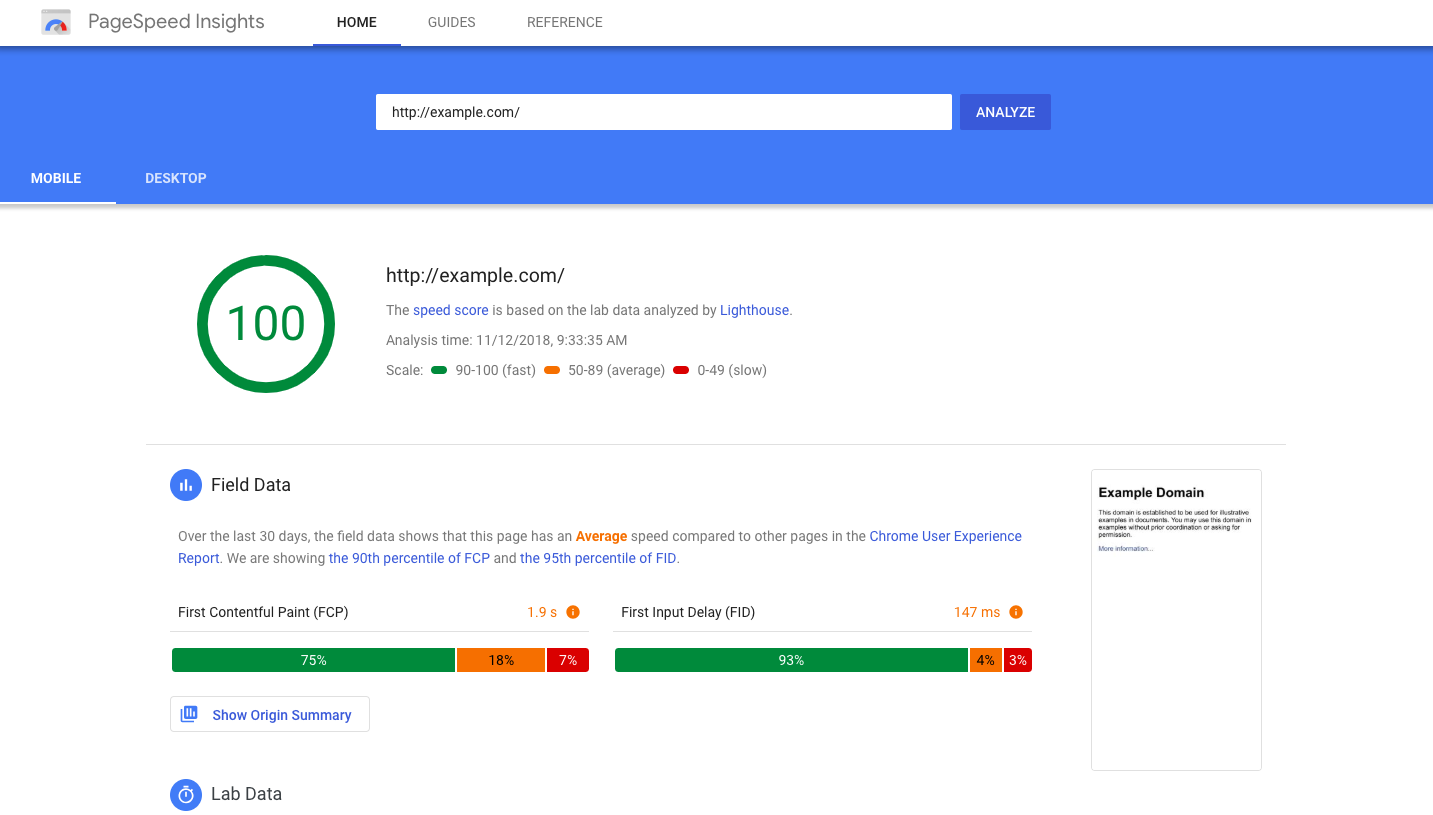
Google PageSpeed Insights
Google PageSpeed Insights is a free tool provided by Google that helps evaluate a website's performance and load speed. It analyzes page load time, server response time, image optimization, caching, and other factors. The tool provides an overall speed score for both mobile and desktop devices, along with recommendations for performance improvements.

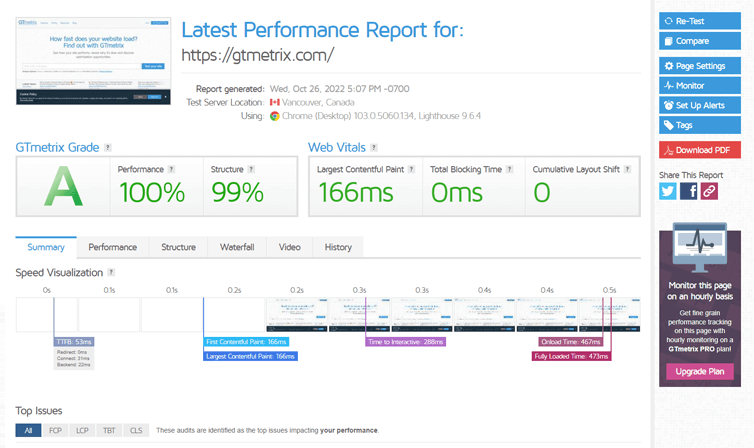
GTmetrix
Like Google PageSpeed Insights, GTmetrix is a website page load speed service or tool that provides a detailed analysis of its performance. It assesses the load speed, server response time, page size, and more. GTmetrix offers performance improvement recommendations, including caching, resource compression, and code optimization.

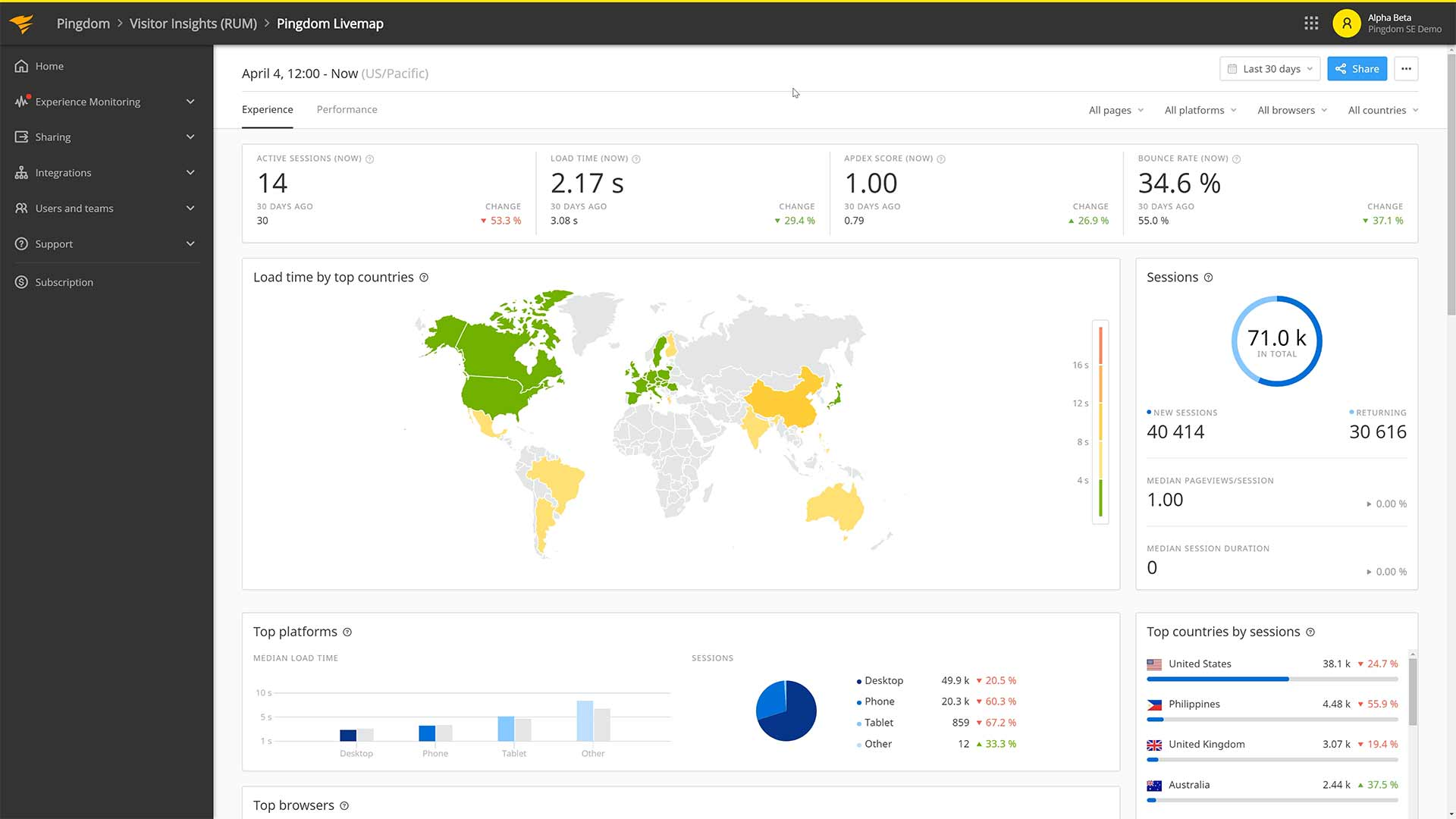
Pingdom
The service provided by Pingdom AB allows measuring a website's performance and monitoring its availability. This tool enables checking the website speed from various servers located in different parts of the world. It provides detailed reports on the load time of each element of the web page, such as images, CSS, JavaScript scripts, and other resources. It shows server response time and the overall page size. These data help identify bottlenecks and determine which components of the page take more time to load.

Carefully review the recommendations provided by the performance analysis tool. They indicate steps to optimize your website's loading. For example, implementing caching, using a content delivery network (CDN), improving code, or optimizing resources. Determine which of these recommendations are applicable to your website and start implementing them. When interpreting the results, pay attention to the following parameters:
- Page speed
Evaluate the overall load time of your website. If it exceeds the recommended values (usually under 3 seconds), it may indicate optimization issues that need attention. - Server Response Time
This is the time it takes for the server to process a request. If the server response time is high, it may indicate hosting or server configuration issues. - Page Size and Number of Requests
Large page sizes and a high number of requests can slow down the loading process. Pay attention to the page size and the number of requests and try to reduce them by compressing images, minifying CSS and JavaScript files, combining them into a single file, or using caching techniques. - Task Prioritization
Identify problem areas and set priorities. Focus on aspects that have the most significant impact on loading speed and performance. For example, if image size is a major issue, start optimizing them. - Testing and Reanalysis
After making changes and optimizing your website, reanalyze its performance using the tools. This will allow you to see the results of the implemented changes and continue optimization if needed.
Tips to Increase Website Speed
Let's explore some effective techniques and tips to speed up website loading. We'll look into image optimization, CSS, JavaScript, and HTML minification, caching and CDN usage, as well as server response time optimization.
Image Optimization
Image Format
Each image format has its advantages and is suitable for specific types of images. For example, JPEG (or JPG) is suitable for photos and images with many color shades. It provides good compression and retains image details. PNG is the preferred format for images with transparency or text. It preserves sharper lines and is a good choice for logos and icons.
Compression
Image compression tools help reduce the file size of images without significant quality loss. They remove unnecessary information such as metadata and hidden colors while preserving the visual quality of the image. Some popular compression tools include Kraken.io, TinyPNG, Compressor.io, and more. Additionally, you can consider converting images to the WebP format, which can achieve a 26% reduction in size compared to PNG and 25-34% reduction compared to JPEG, according to the company.
Lazy Loading
Lazy loading allows images to load only when they become visible on the user's screen. This is particularly useful for pages with many images or long-scrolling pages. There are various techniques available, such as:
- Lazy loading: Loads images as the page is scrolled. Plugins and libraries like LazyLoad or the Intersection Observer API can assist in implementing this technique.
- Image loading optimization plugins: Various plugins and extensions are available for content management platforms (CMS) that automatically apply lazy loading or optimize the loading process. For example, WP Smush for WordPress.
Website Code Optimization
Another way to optimize is by reducing the size of CSS, JavaScript, and HTML files by removing comments, unnecessary spaces, and line breaks. Combine CSS and JavaScript files into a single file to reduce the number of server requests. This can be done using build tools like Webpack or Gulp.
It is also recommended to place CSS code at the beginning of the page and scripts at the end. This approach allows the browser to start rendering the page before loading all the scripts, reducing load time and improving the user experience.
Avoid using inline CSS and JS code. Instead, externalize the CSS and JS code into separate files. This allows browsers to cache these resources and speeds up page loading.
Caching and CDN
Enabling caching on the server allows you to store static resources such as images, CSS, and JavaScript files on the client side. These resources are loaded and cached by the user's browser, allowing for reuse without having to fetch them from the server on each request. This significantly reduces page load time for repeat visits and improves performance.
Utilize a Content Delivery Network (CDN) to distribute copies of your content to servers located in different regions of the world, providing accelerated website performance. The CDN operates based on the following principle: the nearest server serves user requests, reducing latency. When a user requests a resource from your website, they receive it from the nearest CDN server rather than the main server.
By caching resources on the client side and distributing them across CDN servers, you have the ability to deliver content with minimal delay and ensure fast access for users anywhere in the world.
Minimize Redirects and Broken Links
Avoid excessive use of redirects on your website. Redirects add an additional step in the page loading process, which can slow it down. Check your URL structure and encoding to ensure they are optimized and minimized. Aim to use direct links wherever possible and avoid chains of redirects.
Regularly check your website for broken links and fix them. Broken links that lead to non-existent or inaccessible pages can have a negative impact on user experience and page load speed.
Cloud provider and Server
When choosing a hosting provider, it is recommended to pay attention to their performance and reliability. A well-selected hosting provider with optimized infrastructure, high bandwidth, and low latency can significantly improve server response time.
Keep your server's software and components up to date, such as the web server (e.g., Apache or Nginx), PHP, or other programming languages. This allows you to take advantage of the latest security patches and performance optimizations.
How to speed up the site
Now let's explore how to improve the hardware components of your infrastructure to ensure faster website loading.
1. Choose a suitable cloud provider:
- Cloud hosting platforms offer scalability and flexibility, allowing your site to utilize resources from multiple virtual private servers (VPS). This enables handling high traffic volumes and ensures high availability.
- VPS provides an isolated virtual environment that mimics a dedicated server. It offers more resources and control compared to regular shared hosting.
- Dedicated server provides full computational resources of a single server for your website. It offers high performance and control but may be more expensive and require more management.
The right choice of hosting type depends on your site's requirements and expected traffic volume.
2. Optimize server settings to enhance performance. This may include configuring memory, CPU, caching, and other parameters to ensure fast request processing.
3. Keep your server software up to date, such as the web server (e.g., Apache or Nginx), database, and programming languages. Newer versions often include performance improvements and bug fixes.
4. Optimize the database for quick data access and processing.
- Use the EXPLAIN command in your database to analyze and understand which queries are performing slowly. This may involve modifying query structure, adding indexes, or reevaluating table usage and relationships.
- Caching responses to frequently repeated queries can significantly speed up database operations. Instead of executing the query every time, the database can serve the pre-saved result from the cache. This is especially useful for dynamic websites where content is generated frequently and may be the same for multiple users.
- Configuring indexes in the database allows efficient data retrieval from tables. Indexes are created on indexed fields and greatly accelerate the search process.
5. Load balancing and clustering enable distributing the load across multiple servers, improving performance and providing fault tolerance. The principles include:
Traffic distribution among multiple servers to evenly distribute the load and ensure high availability.
Clustering multiple servers together to handle traffic and ensure fault tolerance. Clusters can involve data replication, resource sharing, and automatic recovery.
6. Use SSD storage:
Utilizing fast and efficient SSD drives instead of traditional HDD can significantly enhance performance. SSD storage offers faster data read and write speeds, speeding up request processing and content delivery.
7. Network infrastructure:
Hosting your site with providers that offer high-speed network connectivity and utilizing network technologies such as CDNs help ensure fast content delivery to users worldwide.
Performance optimization is not a one-time effort. Websites and their requirements constantly evolve, and users expect faster and more responsive sites. Therefore, it's important to understand that optimization is an ongoing process that should become part of your everyday website development and maintenance practice.