Intro
This article will describe you how to prepare the server, install and depoy ReactOS application onto Nginx web-server.
In the Serverspace you can create a server with already installed app "Nginx".
Server preparing
To install React app on your own server you should have:
- Server under Ubuntu operation system with root access or sudo membership
- Domain name with correct DNS-settings. A-records should be "pointed" to your server's public IP
Installation process
- Firstly, you need to increase your privileges, then install NodeJS
sudo -s
apt install nodejs npm -y- Next step is npx package installation. Just run:
npm i -g npx -y- To check is everything installed OK please run:
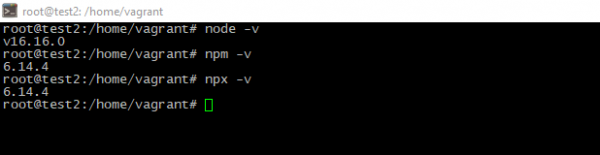
node -v
npm -v
npx -vYou should see something like that:

- To create your app you should use this command:
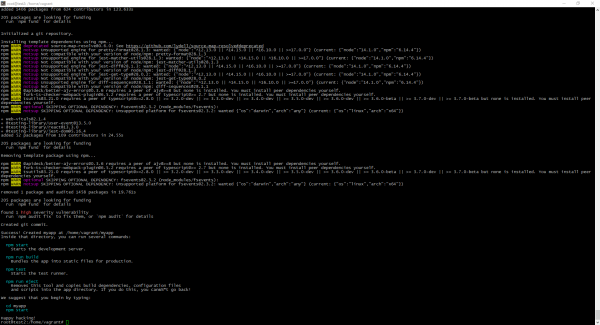
npx create-react-app <YOUR_APP_NAME>Compilation takes much time, so be patient. When the process finished, you will see this:

Web-server install
To work with your app you need any webserver, e.g. Nginx. To install it run:
- apt install -y nginx
Then create basic config-file:
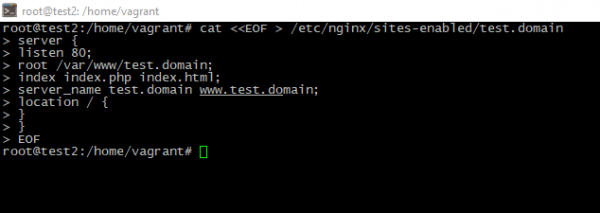
cat <<EOF > /etc/nginx/sites-enabled/<DOMAIN_NAME>
server {
listen 80;
root /var/www/<DOMAIN_NAME>;
index index.php index.html;
server_name <DOMAIN_NAME> www.<DOMAIN_NAME>;
location / {
}
}
EOF 
Application launch
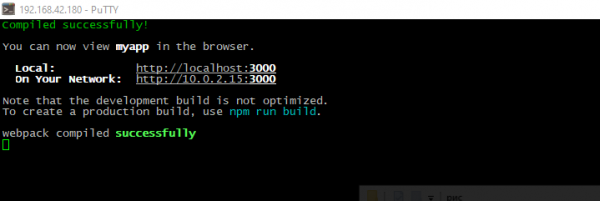
- Next stage is app launch:
cd /home/<USERNAME>/<APPNAME>
npm startYou should see something similar to picture below:

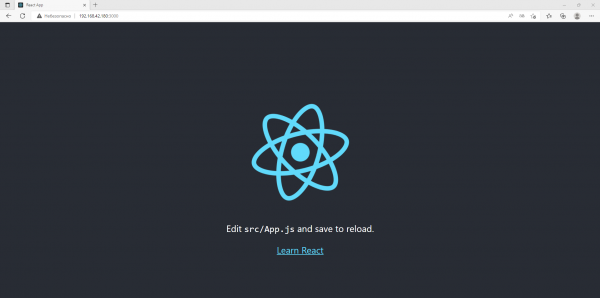
Open the URL http://<YOUR_SERVER_IP>:3000 in the browser. In case you see an answer like below - terminate the app via CTRL+C and go to the next step:

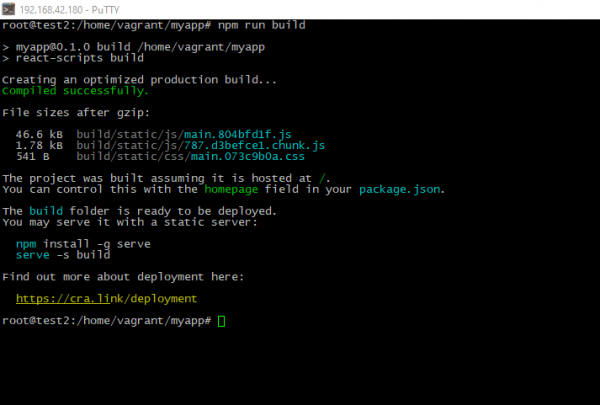
- Go to your app's directory and compile it:
cd /home/<USERNAME>/<MYAPP>
npm run buildWait a little. Expected result looks like:

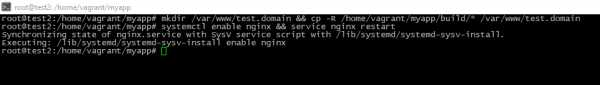
- Finally, just copy compiled app files to the website directory, enable and restart Nginx:
mkdir /var/www/<DOMAIN_NAME> && cp /home/<USERNAME>/<MYAPP>/build/* /var/www/<DOMAIN_NAME>/
systemctl enable nginx && service nginx restart
Final check
To check the result just open your website in browser:

Conclusion
In this article we discribed how to install NodeJS, create your first app and deploy it into your website with Nginx webserver.