Review of the React.js framework: advantages, disadvantages, and use cases

What is React? It is a popular JavaScript framework developed by Facebook. It provides tools for creating user interfaces using a component-based architecture. One of the key ideas of React is the declarative description of user interfaces using components, making the code more readable and easily maintainable. In this article, we will provide an overview of the React framework.
React was first introduced in 2013. It was created to address the challenge of efficiently updating the user interface in real time without requiring a full page reload. Originally designed for web applications, React quickly gained traction in mobile development as well, through the use of React Native.
React advantages
Why do we need React and what makes React good? Let's explore below.
Virtual DOM
React uses a Virtual DOM (Document Object Model), which is an internal representation of the real DOM. This allows the React framework to optimize the process of updating the interface by applying changes only to parts that have actually changed, thereby improving performance.
Instead of directly updating the real DOM during changes, React creates an internal representation of the Virtual DOM. When changes occur, React compares the changes in the Virtual DOM with the current state and applies only the necessary changes to the real DOM. This reduces the number of manipulations with the DOM, leading to improved performance.
Thanks to the Virtual DOM, React can bundle multiple updates and apply them all at once, reducing the load on the browser and enhancing the smoothness of animations and transitions. Through this optimized updating process, even with large amounts of data and dynamic content, React applications remain responsive. This is particularly important for delivering a positive user experience.
Component-Based Approach
The component architecture is one of the key advantages of React, promoting code reusability and the creation of modular applications.
Breaking down the user interface into small components plays a significant role in structuring and enhancing code readability. This approach simplifies the code maintenance process and the addition of new features, as each component has a clearly defined task.
One of the main benefits of the component architecture is the ability to reuse components in different parts of the application. This saves development time and reduces the likelihood of errors, as proven components can easily be integrated into various parts of the project.
In the realm of React, you can combine components to create more complex interfaces from simple building blocks. This approach allows for the construction of flexible and scalable interfaces. You can mix and match components, stack them on top of each other, and create intricate structures without worrying about the complexity of interaction.
Community
React boasts an extensive and active community of developers.
Within this community, there exists a plethora of libraries and components that can be effortlessly integrated into projects, expanding their functionality. The community actively develops tools for debugging, development, testing, and optimizing React applications. Additionally, numerous online courses, tutorials, video lessons, and documentation resources have been created, making React education accessible to developers of various skill levels.

Facebook support
React is developed and maintained by a team of engineers at Facebook, providing the benefits of stability and reliability. The team actively invests in React's development, ensuring continuous framework improvement and bug fixes.
Facebook's support guarantees that React will adhere to modern development standards and practices, ensuring its long-term viability.
Compatibility with Other Technologies and Platforms
React offers flexibility in integrating with various technologies and platforms.
React Native is a framework for mobile app development that enables the creation of cross-platform apps using JavaScript and React. Developed by Facebook, it allows developers to build mobile apps that can work on both iOS and Android platforms, using a shared codebase.
React Native allows you to use the same approach for mobile app development across different platforms, sharing code between web and mobile apps. React can be employed for server-side rendering, enhancing SEO optimization and performance. The framework can also be integrated with other libraries and frameworks, such as Redux for state management.
React disadvantages
JSX and Flux/Redux Architecture
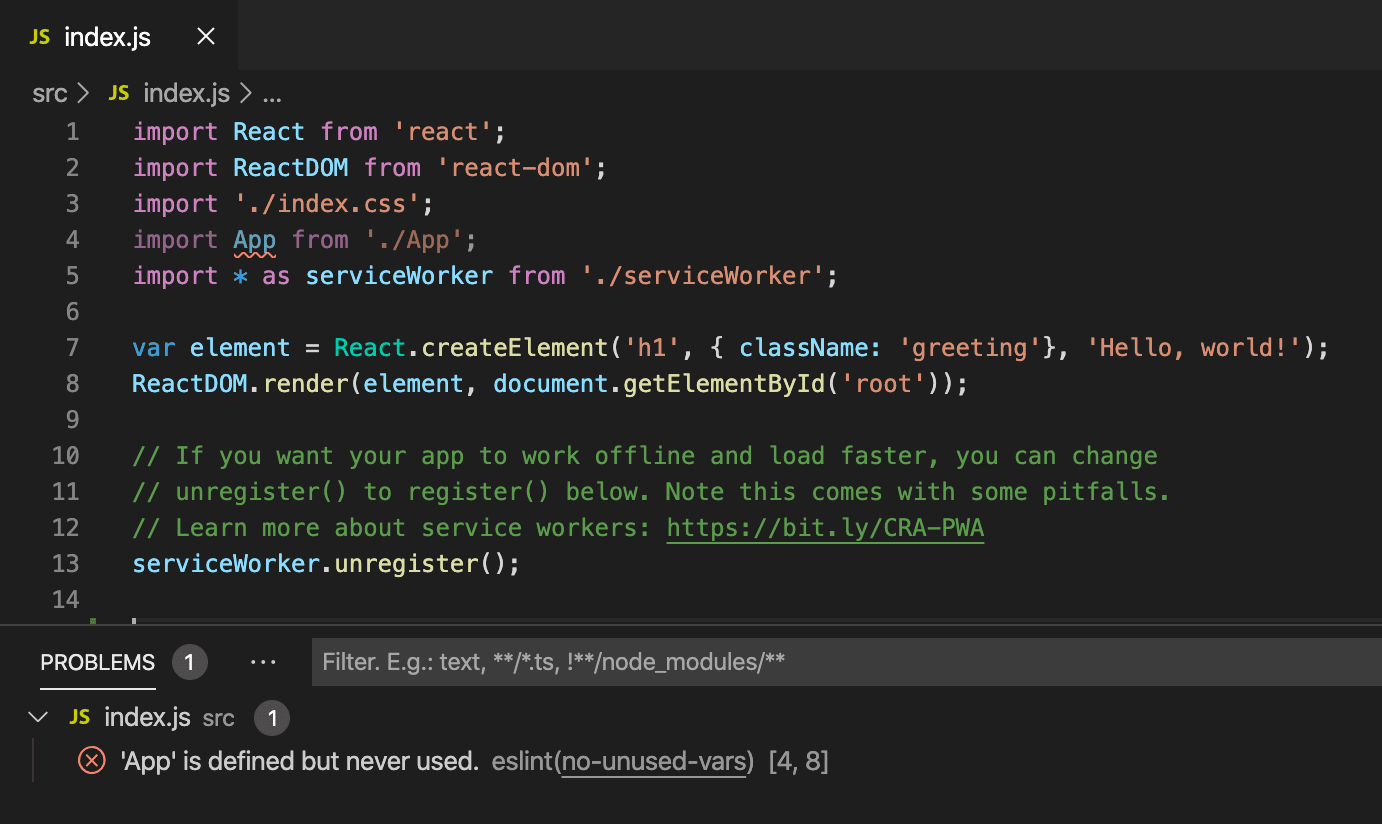
For many newcomers to web development, JSX (markup language that combines HTML and JavaScript) can be challenging. Its usage requires a grasp of JavaScript fundamentals and might take time to learn.
Although Flux and Redux architectures provide powerful tools for managing app state, their concepts can be complex for beginners. Implementing and supporting Flux/Redux structures might demand additional time and effort.
Heavy Project Structure Responsibility
React doesn't impose strict rules for project organization, which can lead to inconsistent structures, especially in larger teams, making code readability and maintenance more challenging.
State management in React can be a challenge, particularly in complex applications. The lack of strict rules can result in suboptimal state management solutions.
Updates and Version Compatibility
Updating to a new React version can bring compatibility issues. This might require substantial time and effort for updating and code validation. Some projects may contain outdated code that needs updating for compatibility with new React versions, which can be challenging, especially in older projects.
In the React ecosystem and its libraries, there are numerous versions that may not always be compatible with each other. This can lead to conflicts and errors when integrating different components.
React Use Cases
Let's examine two primary use cases for React: Single-Page Applications (SPAs) and mobile applications using React Native.
Single-Page Applications (SPAs)
Single-Page Applications (SPAs) are web applications that load a single page and dynamically update its content without refreshing the entire page. SPAs are particularly suitable for interactive user interfaces. Examples of SPAs include social networks, to-do lists, online editors, and interactive dashboards.
Using React for SPAs provides several key advantages:
- Fast Responsiveness
Thanks to the Virtual DOM and efficient component updates, React-powered SPAs exhibit high responsiveness and smooth animations. - Minimized Page Reloads
Transitions between sections and content updates occur without full page reloads, enhancing the user experience. - Simplified Development
React's component-based approach facilitates breaking down the application into numerous smaller components, making development and maintenance more manageable.
Mobile Applications
React Native is a technology that allows the creation of cross-platform mobile applications using React. This means the same codebase can be used to build apps for both iOS and Android platforms.
Advantages of React Native:
- Shared Codebase
Developers can write shared code for both platforms, reducing development costs and ensuring faster delivery. - Native Interface
Applications built using React Native have a native interface and behavior, providing a high-quality user experience. - Rapid Development
With features like hot reloading and other tools, React Native enables developers to quickly test and implement changes.
How to Deploy a React Application
Deploying a React application involves a series of steps, starting from code preparation and ending with hosting configuration. Below is a guide on how to deploy a React application on the Netlify platform, which offers a simple and free way to host static web applications.
Netlify is a platform that automates processes such as building, deploying, and managing static websites. Known for its speed and deployment simplicity, Netlify is one of the most effective and user-friendly options available today.
1. Building the Application
Before deployment, ensure your application is ready for the build process. You need to create an optimized version of the app. If you're using Create React App (CRA), execute the following command:
npm run buildThis will generate an optimized version of your application in the "build" folder.
2. Creating a Netlify Account
Visit the Netlify website and create a free account.
3. Adding a New Site on Netlify
- After registration, log in to your Netlify account.
- On the main dashboard, click the "New site from Git" button.
- Choose your hosting Git repository platform (e.g., GitHub, GitLab, Bitbucket) and select the repository containing your React application.
- Go through the authentication process and grant Netlify access to your repository.
- Choose a branch (typically master or main) and configure build settings:
- Build command: npm run build.
- Publish directory: build.
- Click the "Deploy site" button.
4. Setting Up a Domain Name (Optional)
After successful deployment, you can set up a custom domain name for your Netlify site. Navigate to the "Domain settings" tab and follow the instructions.
5. Testing the Application
After deployment, Netlify will provide you with the URL of your application. Open it in your browser and ensure the application is successfully deployed and functioning as expected.