Mejora la velocidad de carga de tu página: consejos para optimizar el rendimiento

Hoy en día, Internet está evolucionando a un ritmo acelerado y los usuarios esperan resultados instantáneos. Las investigaciones muestran que más de la mitad de los usuarios cierran una página web si tarda más de 3 segundos en cargarse. Esto no solo tiene un impacto negativo en la experiencia del usuario, sino que también conduce a tasas de rebote más altas y clasificaciones más bajas en los motores de búsqueda. Google tiene en cuenta la velocidad de carga de la página al evaluar la clasificación de los sitios web. Por lo tanto, la velocidad de carga del sitio web juega un papel crucial para atraer y retener visitantes.
En este artículo, analizaremos el impacto de la velocidad de carga del sitio web en la experiencia del usuario, las tasas de conversión y las clasificaciones en los motores de búsqueda. También discutiremos los factores que pueden afectar la velocidad de carga del sitio web y brindaremos consejos sobre cómo aumentar la velocidad de carga del sitio web.
Impacto de la velocidad del sitio web en SEO y clasificaciones de motores de búsqueda:
- Desde 2010, la velocidad del sitio web ha sido un factor de clasificación para las consultas de búsqueda en Google. Más adelante en 2018, Google también incluyó la velocidad del sitio web como un factor de clasificación para las búsquedas móviles. Esto significa que los sitios web de carga lenta tienen menos posibilidades de alcanzar posiciones altas en los resultados de búsqueda.
- Los motores de búsqueda tienen en cuenta las señales de los usuarios, incluidas las métricas relacionadas con la velocidad de carga del sitio web. Si los usuarios abandonan rápidamente un sitio web después de venir de un motor de búsqueda, puede indicar contenido de baja calidad en la página y tener un impacto negativo en su clasificación.
- Los sitios web móviles de carga lenta tienen menos probabilidades de aparecer en los principales resultados de búsqueda, ya que los motores de búsqueda promueven activamente la optimización móvil y priorizan la experiencia del usuario en los dispositivos móviles.
- La carga rápida del sitio web puede mejorar las métricas relacionadas con el SEO, como el tiempo que se pasa en el sitio, la cantidad de páginas vistas y el nivel de participación. Estas métricas influyen en la evaluación general de la calidad de un sitio web por parte de los motores de búsqueda y pueden mejorar su clasificación.
Análisis de rendimiento del sitio web
La optimización del sitio web depende en gran medida de la velocidad de carga de la página. Hay herramientas disponibles que pueden medir la velocidad y el rendimiento de un sitio web, como Google PageSpeed Insights, GTmetrix, Pingdom y otras. ¿En qué métricas deberías centrarte? El tiempo óptimo de carga del sitio web es de alrededor de 2 a 3 segundos, ya que los usuarios tienden a pasar al siguiente sitio en su búsqueda si les toma más tiempo. ¿Cómo puede verificar la velocidad de la página de su sitio web? Aquí hay algunas herramientas que pueden ayudarlo con eso.
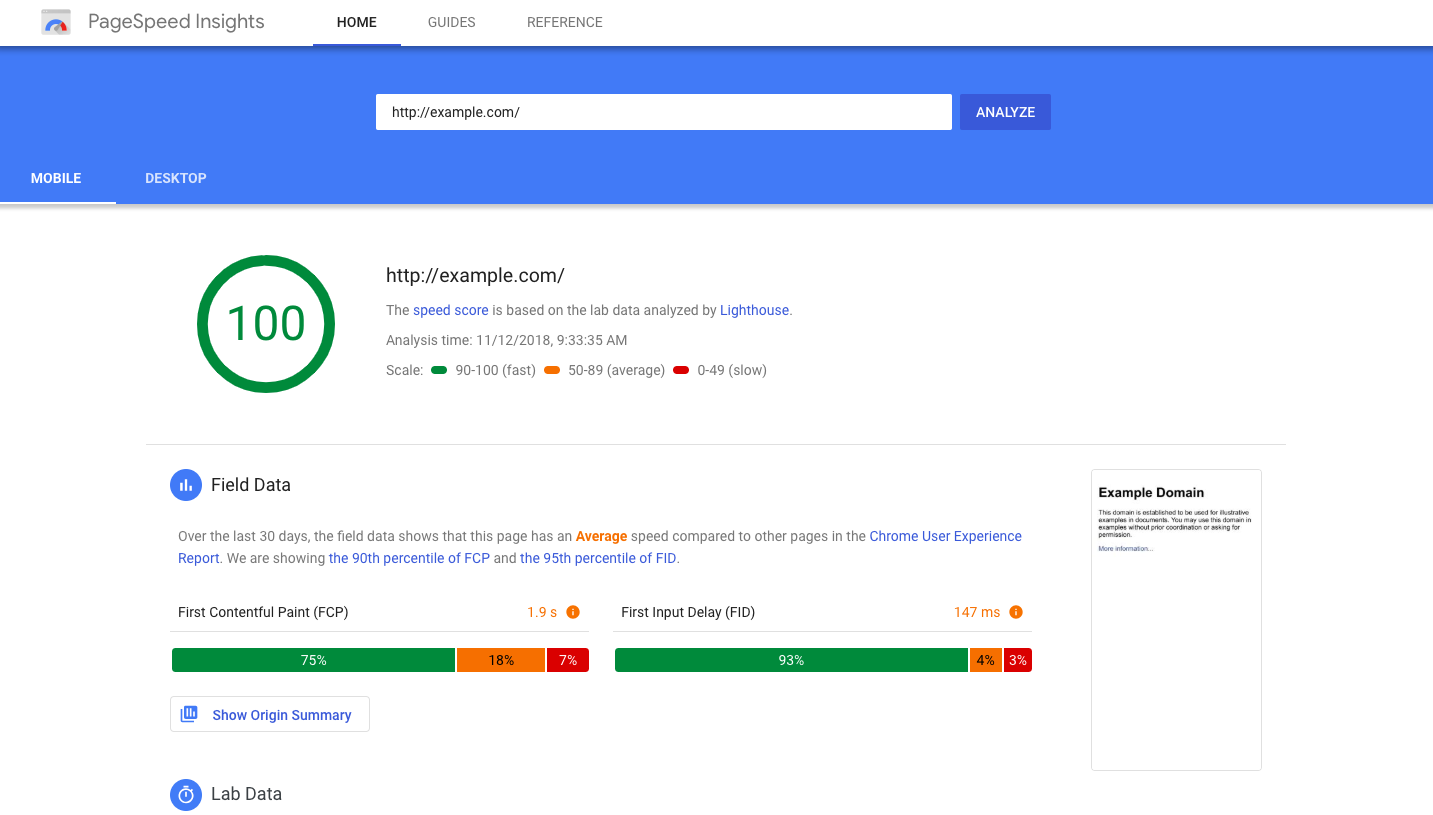
Google Insights PageSpeed
Google PageSpeed Insights es una herramienta gratuita proporcionada por Google que ayuda a evaluar el rendimiento y la velocidad de carga de un sitio web. Analiza el tiempo de carga de la página, el tiempo de respuesta del servidor, la optimización de imágenes, el almacenamiento en caché y otros factores. La herramienta proporciona una puntuación de velocidad general para dispositivos móviles y de escritorio, junto con recomendaciones para mejorar el rendimiento.

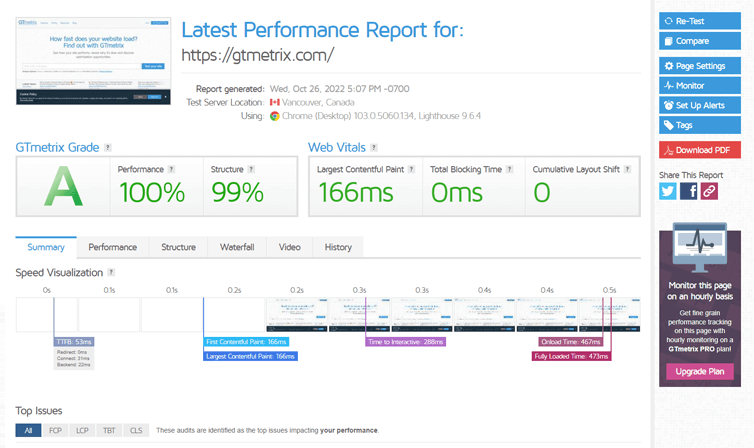
GTmetrix
Al igual que Google PageSpeed Insights, GTmetrix es un servicio o herramienta de velocidad de carga de páginas web que proporciona un análisis detallado de su rendimiento. Evalúa la velocidad de carga, el tiempo de respuesta del servidor, el tamaño de la página y más. GTmetrix ofrece recomendaciones para mejorar el rendimiento, incluido el almacenamiento en caché, la compresión de recursos y la optimización del código.

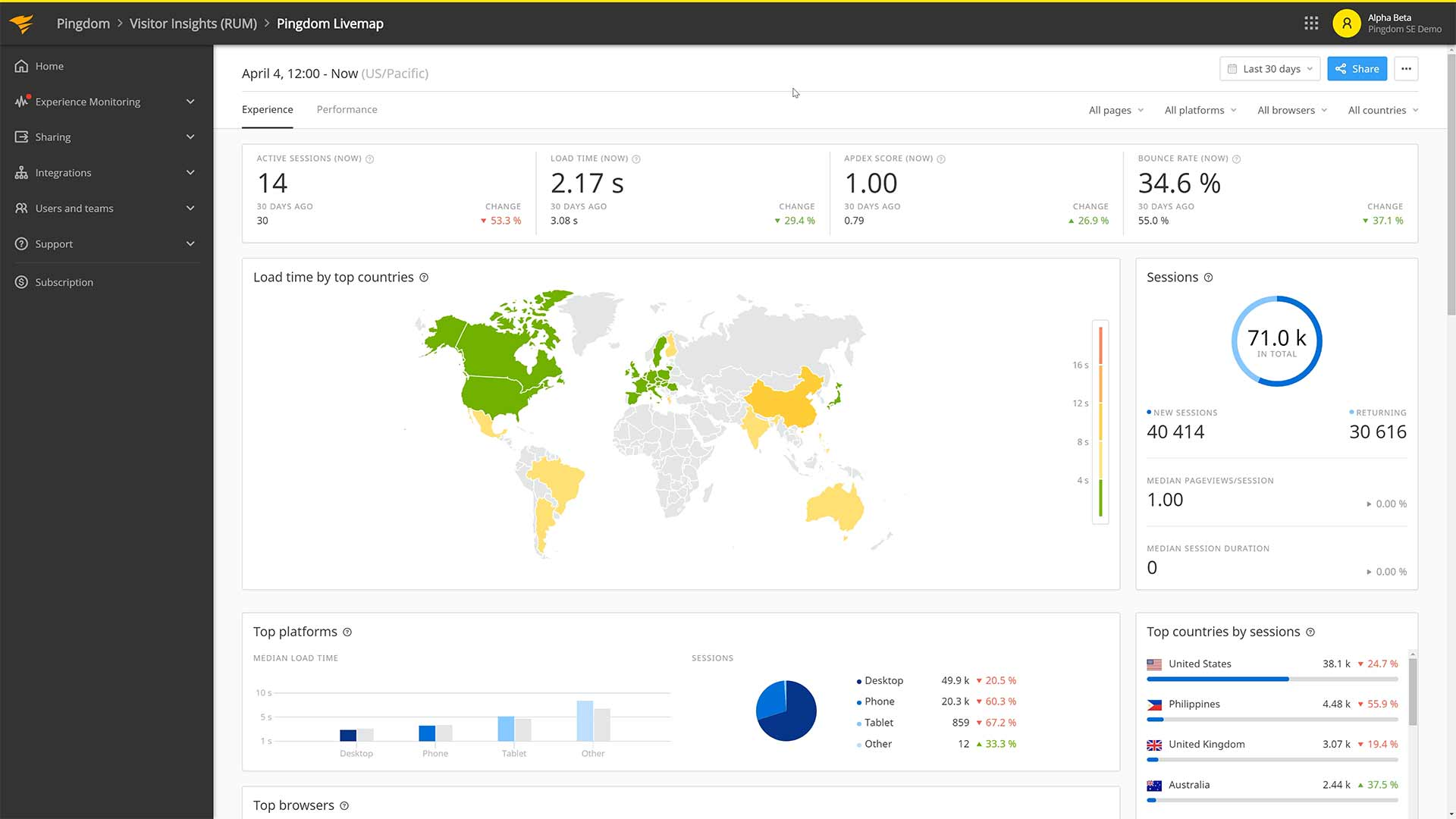
Pingdom
El servicio proporcionado por Pingdom AB permite medir el rendimiento de un sitio web y monitorear su disponibilidad. Esta herramienta permite verificar la velocidad del sitio web desde varios servidores ubicados en diferentes partes del mundo. Proporciona informes detallados sobre el tiempo de carga de cada elemento de la página web, como imágenes, CSS, scripts de JavaScript y otros recursos. Muestra el tiempo de respuesta del servidor y el tamaño total de la página. Estos datos ayudan a identificar cuellos de botella y determinar qué componentes de la página tardan más en cargarse.

Revise detenidamente las recomendaciones proporcionadas por la herramienta de análisis de rendimiento. Indican pasos para optimizar la carga de su sitio web. Por ejemplo, implementar el almacenamiento en caché, utilizando una red de entrega de contenido (CDN), mejorando el código u optimizando recursos. Determine cuáles de estas recomendaciones son aplicables a su sitio web y comience a implementarlas. Al interpretar los resultados, preste atención a los siguientes paraméteres:
- Página de velocidad
Evalúe el tiempo total de carga de su sitio web. Si excede los valores recomendados (generalmente menos de 3 segundos), puede indicar problemas de optimización que requieren atención. - Tiempo de respuesta del servidor
Este es el tiempo que tarda el servidor en procesar una solicitud. Si el tiempo de respuesta del servidor es alto, puede indicar problemas de alojamiento o configuración del servidor. - Tamaño de página y número de solicitudes
Los tamaños de página grandes y una gran cantidad de solicitudes pueden ralentizar el proceso de carga. Preste atención al tamaño de la página y la cantidad de solicitudes e intente reducirlas comprimiendo imágenes, minimizando los archivos CSS y JavaScript, combinándolos en un solo archivo o utilizando técnicas de almacenamiento en caché. - Priorización de tareas
Identificar áreas problemáticas y establecer prioridades. Concéntrese en los aspectos que tienen el impacto más significativo en la velocidad de carga y el rendimiento. Por ejemplo, si el tamaño de la imagen es un problema importante, comience a optimizarla. - Pruebas y reanálisis
Después de realizar cambios y optimizar su sitio web, vuelva a analizar su rendimiento utilizando las herramientas. Esto le permitirá ver los resultados de los cambios implementados y continuar con la optimización si es necesario.
Consejos para aumentar la velocidad del sitio web
Exploremos algunas técnicas y consejos efectivos para acelerar la carga del sitio web. Analizaremos la optimización de imágenes, CSS, JavaScript y HTML, almacenamiento en caché y CDN uso, así como optimización del tiempo de respuesta del servidor.
Optimización de imágenes
Formato de imagen
Cada formato de imagen tiene sus ventajas y es adecuado para tipos específicos de imágenes. Por ejemplo, JPEG (o JPG) es adecuado para fotografías e imágenes con muchos tonos de color. Proporciona una buena compresión y conserva los detalles de la imagen. PNG es el formato preferido para imágenes con transparenta o texto. Conserva líneas más nítidas y es una buena opción para logotipos e íconos.
Compresión
Las herramientas de compresión de imágenes ayudan a reducir el tamaño de archivo de las imágenes sin una pérdida significativa de calidad. Eliminan información innecesaria, como metadatos y colores ocultos, al tiempo que conservan la calidad visual de la imagen. Algunas herramientas de compresión populares incluyen Kraken.io, TinyPNG, Compressor.io y más. Además, puede considerar convertir imágenes al formato WebP, que puede lograr una reducción del tamaño del 26 % en comparación con PNG y una reducción del 25-34 % en comparación con JPEG, según la empresa.
Lazy Loading
La carga diferida permite que las imágenes se carguen solo cuando se vuelven visibles en la pantalla del usuario. Esto es particularmente útil para páginas con muchas imágenes o páginas de desplazamiento largo. Hay varias técnicas disponibles, tales como:
- Lazy loading: carga imágenes a medida que se desplaza la página. Complementos y bibliotecas como LazyLoad o Intersection Observer API puede ayudar en la implementación de esta técnica.
- Complementos de optimización de carga de imágenes: varios complementos y extensiones están disponibles para las plataformas de administración de contenido (CMS) que aplican automáticamente la carga diferida u optimizan el proceso de carga. Por ejemplo, WP Smush para WordPress.
Optimización del código del sitio web
Otra forma de optimizar es reducir el tamaño de los archivos CSS, JavaScript y HTML mediante la eliminación de comentarios innecesarios. spaces y saltos de línea. Combine archivos CSS y JavaScript en un solo archivo para reducir la cantidad de solicitudes del servidor. Esto se puede hacer usando herramientas de compilación como Webpack o Gulp.
También se recomienda colocar código CSS al principio de la página y scripts al final. Este enfoque permite que el navegador comience a mostrar la página antes de cargar todos los scripts, lo que reduce el tiempo de carga y mejora la experiencia del usuario.
Evite usar código CSS y JS en línea. En su lugar, externalice el código CSS y JS en archivos separados. Esto permite que los navegadores almacenen en caché estos recursos y acelera la carga de la página.
Almacenamiento en caché y CDN
Habilitar el almacenamiento en caché en el servidor le permite almacenar recursos estáticos como imágenes, CSS y archivos JavaScript en el clilado de entrada. Estos recursos son cargados y almacenados en caché por el navegador del usuario, lo que permite su reutilización sin tener que buscarlos en el servidor en cada solicitud. Esto reduce significativamente el tiempo de carga de la página para visitas repetidas y mejora el rendimiento.
Utilice la Red de entrega de contenido (CDN) para distribuir copias de su contenido a servidores ubicados en diferentes regiones del mundo, proporcionando un rendimiento acelerado del sitio web. El CDN Funciona según el siguiente principio: el servidor más cercano atiende las solicitudes de los usuarios, lo que reduce la latencia. Cuando un usuario solicita un recurso de su sitio web, lo recibe del centro más cercano. CDN servidor en lugar del servidor principal.
Al almacenar en caché los recursos en el clilado frontal y distribuirlos a lo largo CDN servidores, tiene la capacidad de entregar contenido con un retraso mínimo y garantizar un acceso rápido para los usuarios en cualquier parte del mundo.
Minimice los redireccionamientos y los enlaces rotos
Evite el uso excesivo de redireccionamientos en su sitio web. Los redireccionamientos agregan un paso adicional en el proceso de carga de la página, lo que puede ralentizarlo. Verifique la estructura y la codificación de su URL para asegurarse de que estén optimizadas y minimizadas. Intente utilizar enlaces directos siempre que sea posible y evite las cadenas de redireccionamientos.
Revise regularmente su sitio web en busca de enlaces rotos y arréglelos. Los enlaces rotos que conducen a páginas inexistentes o inaccesibles pueden tener un impacto negativo en la experiencia del usuario y la velocidad de carga de la página.
Proveedor de nube y servidor
Al elegir un proveedor de alojamiento, se recomienda prestar atención a su rendimiento y confiabilidad. Un proveedor de hospedaje bien seleccionado con infraestructura optimizada, alto ancho de banda y baja latencia puede mejorar significativamente el tiempo de respuesta del servidor.
Mantenga actualizados el software y los componentes de su servidor, como el servidor web (p. ej., Apache or Nginx), PHP u otro programaramLenguas mixtas. Esto le permite aprovechar los últimos parches de seguridad y optimizaciones de rendimiento.
Cómo acelerar el sitio
Ahora exploremos cómo mejorar los componentes de hardware de su infraestructura para garantizar una carga más rápida del sitio web.
1. Elija un proveedor de nube adecuado:
- Las plataformas de alojamiento en la nube ofrecen escalabilidad y flexibilidad, lo que permite que su sitio utilice recursos de múltiples servidores privados virtuales (VPS). Esto permite gestionar grandes volúmenes de tráfico y garantiza una alta disponibilidad.
- VPS proporciona un entorno virtual aislado que imita un servidor dedicado. Ofrece más recursos y control en comparación con el alojamiento compartido regular.
- El servidor dedicado proporciona recursos computacionales completos de un solo servidor para su sitio web. Ofrece alto rendimiento y control, pero puede ser más costoso y requerir más administración.
La elección correcta del tipo de alojamiento depende de los requisitos de su sitio y del volumen de tráfico esperado.
2. Optimice la configuración del servidor para mejorar el rendimiento. Esto puede incluir la configuración de la memoria, CPU, almacenamiento en caché y otros parametros para garantizar un procesamiento rápido de solicitudes.
3. Mantenga actualizado el software de su servidor, como el servidor web (p. ej., Apache or Nginx), base de datos y programaramLenguas mixtas. Las versiones más nuevas a menudo incluyen mejoras de rendimiento y correcciones de errores.
4. Optimice la base de datos para un rápido acceso y procesamiento de datos.
- Utilice el comando EXPLAIN en su base de datos para analizar y comprender qué consultas se ejecutan lentamente. Esto puede implicar la modificación de la estructura de la consulta, la adición de índices o la reevaluación del uso y las relaciones de la tabla.
- El almacenamiento en caché de las respuestas a consultas repetidas con frecuencia puede acelerar significativamente las operaciones de la base de datos. En lugar de ejecutar la consulta cada vez, la base de datos puede entregar el resultado guardado previamente desde el caché. Esto es especialmente útil para sitios web dinámicos donde el contenido se genera con frecuencia y puede ser el mismo para varios usuarios.
- La configuración de índices en la base de datos permite la recuperación eficiente de datos de las tablas. Los índices se crean en campos indexados y aceleran enormemente el proceso de búsqueda.
5. El equilibrio de carga y la agrupación en clústeres permiten distribuir la carga entre varios servidores, mejorando el rendimiento y brindando tolerancia a fallas. Los principios incluyen:
Distribución del tráfico entre varios servidores para distribuir uniformemente la carga y garantizar una alta disponibilidad.
Agrupación de varios servidores para gestionar el tráfico y garantizar la tolerancia a fallos. Los clústeres pueden implicar la replicación de datos, el uso compartido de recursos y la recuperación automática.
6. Utilizar SSD almacenamiento:
Utilizando rápido y eficiente SSD unidades en lugar de HDD tradicionales pueden mejorar significativamente el rendimiento. SSD STORAGE ofrece velocidades de lectura y escritura de datos más rápidas, lo que acelera el procesamiento de solicitudes y la entrega de contenido.
7. Infraestructura de red:
Alojar su sitio con proveedores que ofrecen conectividad de red de alta velocidad y que utilizan tecnologías de red como CDNAyudan a garantizar una entrega rápida de contenido a usuarios de todo el mundo.
La optimización del rendimiento no es un esfuerzo de una sola vez. Los sitios web y sus requisitos evolucionan constantemente, y los usuarios esperan sitios más rápidos y receptivos. Por lo tanto, es importante comprender que la optimización es un proceso continuo que debe convertirse en parte de su práctica diaria de desarrollo y mantenimiento de sitios web.