Améliorez la vitesse de chargement de vos pages : conseils pour optimiser les performances

Aujourd'hui, Internet évolue à grande vitesse et les utilisateurs s'attendent à des résultats instantanés. Les recherches montrent que plus de la moitié des utilisateurs ferment une page Web si le chargement prend plus de 3 secondes. Cela a non seulement un impact négatif sur l'expérience utilisateur, mais entraîne également des taux de rebond plus élevés et des classements inférieurs dans les moteurs de recherche. Google prend en compte la vitesse de chargement des pages lors de l'évaluation du classement des sites Web. Par conséquent, la vitesse de chargement du site Web joue un rôle crucial pour attirer et fidéliser les visiteurs.
Dans cet article, nous examinerons l'impact de la vitesse de chargement du site Web sur l'expérience utilisateur, les taux de conversion et le classement des moteurs de recherche. Nous discuterons également des facteurs qui peuvent affecter la vitesse de chargement du site Web et fournirons des conseils sur la façon d'augmenter la vitesse de chargement du site Web.
Impact de la vitesse du site Web sur le référencement et le classement des moteurs de recherche :
- Depuis 2010, la vitesse du site Web est un facteur de classement pour les requêtes de recherche dans Google. Plus tard en 2018, Google a également inclus la vitesse du site Web comme facteur de classement pour les recherches mobiles. Cela signifie que les sites Web à chargement lent ont moins de chances d'atteindre des positions élevées dans les résultats de recherche.
- Les moteurs de recherche prennent en compte les signaux des utilisateurs, y compris les mesures liées à la vitesse de chargement du site Web. Si les utilisateurs quittent rapidement un site Web après être venus d'un moteur de recherche, cela peut signaler un contenu de mauvaise qualité sur la page et avoir un impact négatif sur son classement.
- Les sites Web mobiles à chargement lent ont moins de chances d'apparaître dans les meilleurs résultats de recherche, car les moteurs de recherche promeuvent activement l'optimisation mobile et donnent la priorité à l'expérience utilisateur sur les appareils mobiles.
- Le chargement rapide du site Web peut améliorer les mesures liées au référencement telles que le temps passé sur le site, le nombre de pages consultées et le niveau d'engagement. Ces mesures influencent l'évaluation globale de la qualité d'un site Web par les moteurs de recherche et peuvent améliorer son classement.
Analyse des performances du site Web
L'optimisation du site Web dépend fortement de la vitesse de chargement des pages. Il existe des outils capables de mesurer la vitesse et les performances d'un site Web, tels que Google PageSpeed Insights, GTmetrix, Pingdom et autres. Sur quelles mesures devez-vous vous concentrer ? Le temps de chargement optimal du site Web est d'environ 2 à 3 secondes, car les utilisateurs ont tendance à passer au site suivant dans leur recherche si cela prend plus de temps. Comment pouvez-vous vérifier la vitesse de votre page Web ? Voici quelques outils qui peuvent vous y aider.
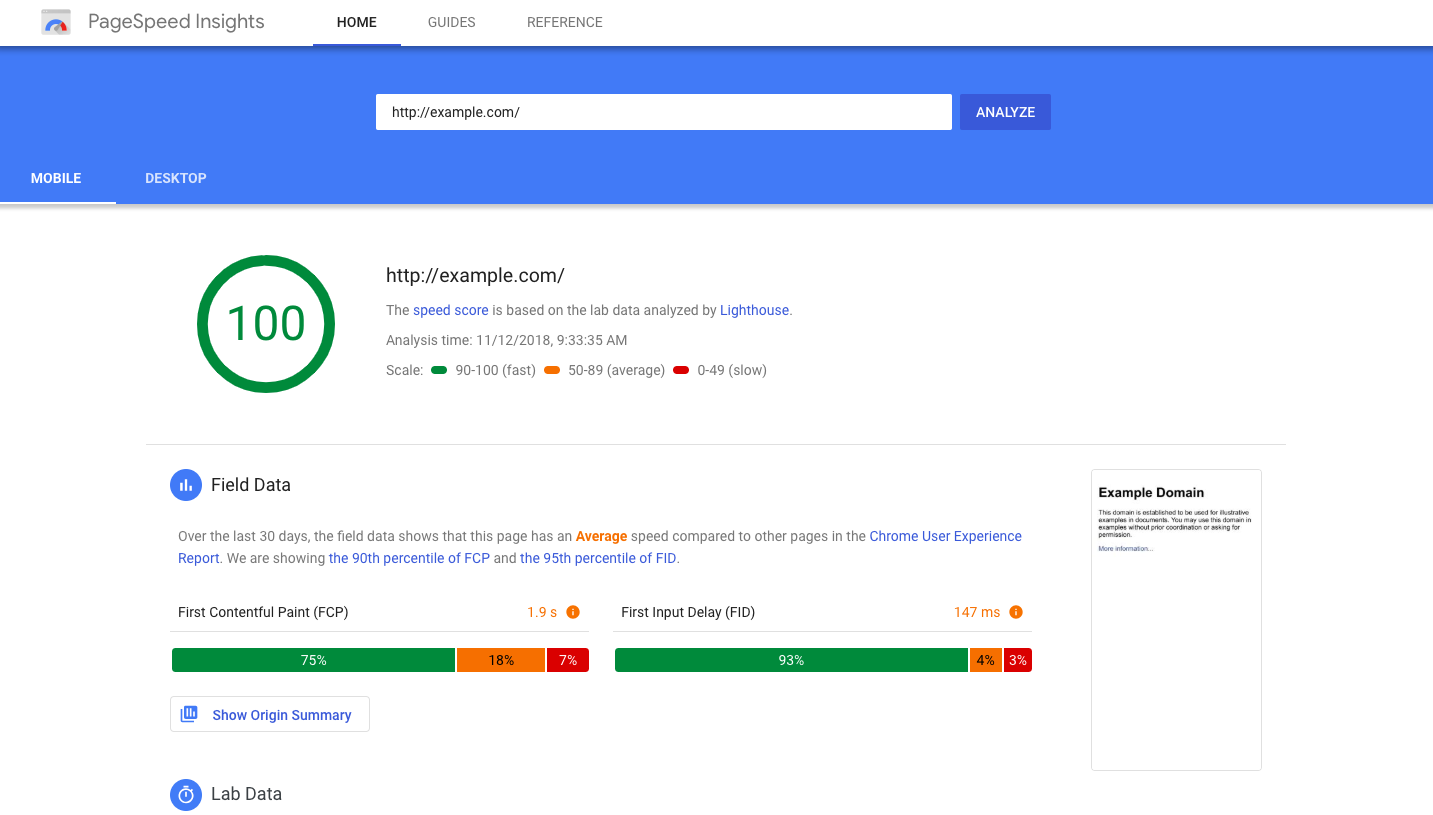
Google PageSpeed Insights
Google PageSpeed Insights est un outil gratuit fourni par Google qui permet d'évaluer les performances et la vitesse de chargement d'un site Web. Il analyse le temps de chargement des pages, le temps de réponse du serveur, l'optimisation des images, la mise en cache et d'autres facteurs. L'outil fournit un score de vitesse global pour les appareils mobiles et de bureau, ainsi que des recommandations pour l'amélioration des performances.

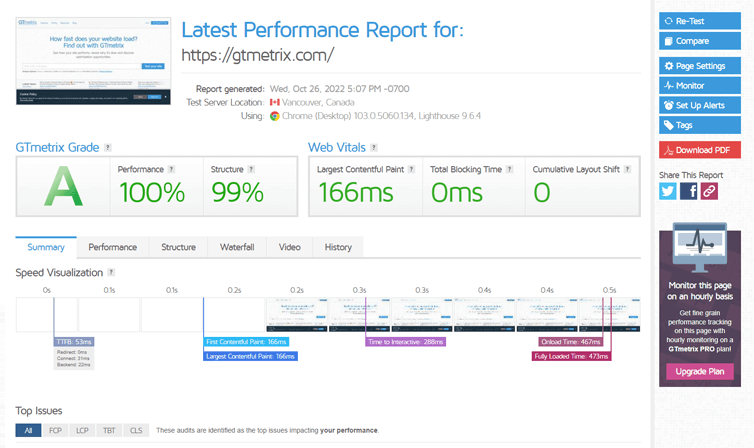
GTmetrix
Comme Google PageSpeed Insights, GTmetrix est un service ou un outil de vitesse de chargement de page de site Web qui fournit une analyse détaillée de ses performances. Il évalue la vitesse de chargement, le temps de réponse du serveur, la taille de la page, etc. GTmetrix propose des recommandations d'amélioration des performances, notamment la mise en cache, la compression des ressources et l'optimisation du code.

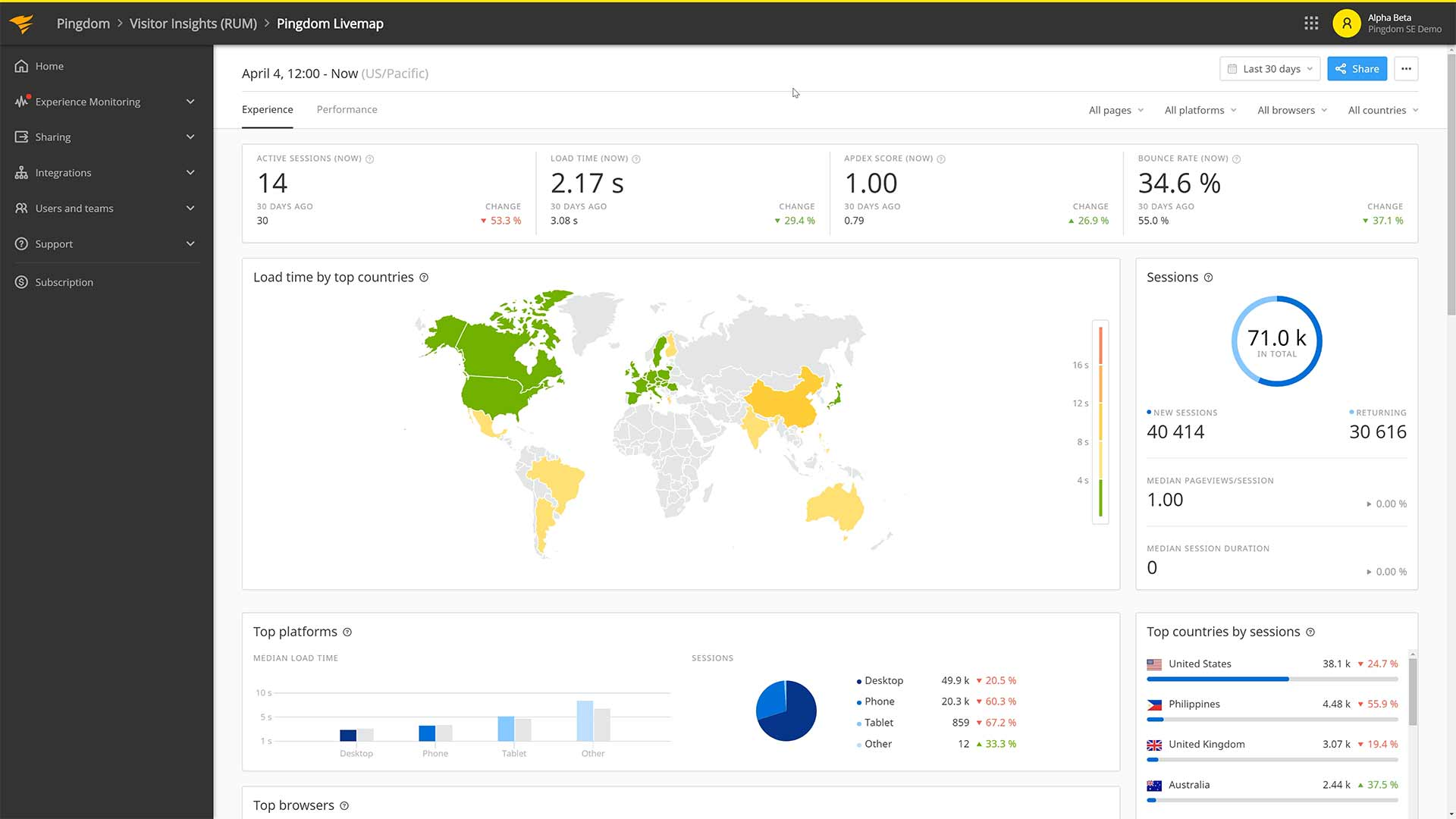
Pingdom
Le service fourni par Pingdom AB permet de mesurer les performances d'un site Web et de surveiller sa disponibilité. Cet outil permet de vérifier la vitesse du site Web à partir de différents serveurs situés dans différentes parties du monde. Il fournit des rapports détaillés sur le temps de chargement de chaque élément de la page Web, tels que les images, les CSS, les scripts JavaScript et d'autres ressources. Il affiche le temps de réponse du serveur et la taille globale de la page. Ces données aident à identifier les goulots d'étranglement et à déterminer quels composants de la page prennent plus de temps à charger.

Examinez attentivement les recommandations fournies par l’outil d’analyse des performances. Ils indiquent les étapes pour optimiser le chargement de votre site Web. Par exemple, implémenter la mise en cache, à l'aide d'un réseau de diffusion de contenu (CDN), améliorer le code ou optimiser les ressources. Déterminez lesquelles de ces recommandations sont applicables à votre site Web et commencez à les mettre en œuvre. Lors de l'interprétation des résultats, faites attention aux pa suivantsramètres :
- Vitesse de la page
Évaluez le temps de chargement global de votre site Web. S'il dépasse les valeurs recommandées (généralement moins de 3 secondes), cela peut indiquer des problèmes d'optimisation qui nécessitent votre attention. - Temps de réponse du serveur
C'est le temps qu'il faut au serveur pour traiter une requête. Si le temps de réponse du serveur est élevé, cela peut indiquer des problèmes d'hébergement ou de configuration du serveur. - Taille de la page et nombre de requêtes
Des pages de grande taille et un nombre élevé de requêtes peuvent ralentir le processus de chargement. Faites attention à la taille de la page et au nombre de requêtes et essayez de les réduire en compressant les images, en minimisant les fichiers CSS et JavaScript, en les combinant en un seul fichier ou en utilisant des techniques de mise en cache. - Hiérarchisation des tâches
Identifier les problèmes et établir des priorités. Concentrez-vous sur les aspects qui ont le plus d'impact sur la vitesse de chargement et les performances. Par exemple, si la taille des images est un problème majeur, commencez à les optimiser. - Test et réanalyse
Après avoir apporté des modifications et optimisé votre site Web, réanalysez ses performances à l'aide des outils. Cela vous permettra de voir les résultats des changements mis en œuvre et de poursuivre l'optimisation si nécessaire.
Conseils pour augmenter la vitesse du site Web
Explorons quelques techniques et astuces efficaces pour accélérer le chargement du site Web. Nous examinerons l'optimisation des images, la minification CSS, JavaScript et HTML, la mise en cache et CDN l'utilisation, ainsi que l'optimisation du temps de réponse du serveur.
Optimisation d'image
Format Image
Chaque format d'image a ses avantages et convient à des types d'images spécifiques. Par exemple, JPEG (ou JPG) convient aux photos et aux images avec de nombreuses nuances de couleurs. Il offre une bonne compression et conserve les détails de l'image. PNG est le format préféré pour les images avec transparency ou texte. Il préserve des lignes plus nettes et constitue un bon choix pour les logos et les icônes.
Compression
Les outils de compression d'image permettent de réduire la taille de fichier des images sans perte de qualité significative. Ils suppriment les informations inutiles telles que les métadonnées et les couleurs cachées tout en préservant la qualité visuelle de l'image. Certains outils de compression populaires incluent Kraken.io, TinyPNG, Compressor.io, etc. De plus, vous pouvez envisager de convertir des images au format WebP, qui peut réduire de 26 % la taille par rapport au PNG et de 25 à 34 % par rapport au JPEG, selon la société.
Chargement Lazy
Le chargement différé permet aux images de ne se charger que lorsqu'elles deviennent visibles sur l'écran de l'utilisateur. Ceci est particulièrement utile pour les pages contenant de nombreuses images ou les pages à défilement long. Différentes techniques existent, telles que :
- Chargement différé : charge les images au fur et à mesure que la page défile. Plugins et bibliothèques comme LazyLoad ou Intersection Observer API peut aider à la mise en œuvre de cette technique.
- Plugins d'optimisation du chargement des images : divers plugins et extensions sont disponibles pour les plateformes de gestion de contenu (CMS) qui appliquent automatiquement le chargement différé ou optimisent le processus de chargement. Par exemple, WP Smush pour WordPress.
Optimisation du code du site Web
Une autre façon d'optimiser consiste à réduire la taille des fichiers CSS, JavaScript et HTML en supprimant les commentaires inutiles. spaces et les sauts de ligne. Combinez les fichiers CSS et JavaScript dans un seul fichier pour réduire le nombre de requêtes du serveur. Cela peut être fait en utilisant des outils de construction comme Webpack ou Gulp.
Il est également recommandé de placer le code CSS au début de la page et les scripts à la fin. Cette approche permet au navigateur de commencer à afficher la page avant de charger tous les scripts, ce qui réduit le temps de chargement et améliore l'expérience utilisateur.
Évitez d'utiliser du code CSS et JS en ligne. Au lieu de cela, externalisez le code CSS et JS dans des fichiers séparés. Cela permet aux navigateurs de mettre en cache ces ressources et accélère le chargement des pages.
Mise en cache et CDN
L'activation de la mise en cache sur le serveur vous permet de stocker des ressources statiques telles que des images, des fichiers CSS et JavaScript sur le clicôté ent. Ces ressources sont chargées et mises en cache par le navigateur de l'utilisateur, ce qui permet de les réutiliser sans avoir à les récupérer sur le serveur à chaque requête. Cela réduit considérablement le temps de chargement de la page pour les visites répétées et améliore les performances.
Utilisez le Réseau de diffusion de contenu (CDN) pour distribuer des copies de votre contenu sur des serveurs situés dans différentes régions du monde, offrant ainsi des performances accélérées du site Web. Le CDN fonctionne sur le principe suivant : le serveur le plus proche répond aux demandes des utilisateurs, réduisant ainsi la latence. Lorsqu'un utilisateur demande une ressource sur votre site Web, il la reçoit du site le plus proche. CDN serveur plutôt que le serveur principal.
En mettant en cache des ressources sur le clicôté ent et en les répartissant à travers CDN serveurs, vous avez la possibilité de fournir du contenu dans un délai minimal et de garantir un accès rapide aux utilisateurs partout dans le monde.
Minimiser les redirections et les liens rompus
Évitez l'utilisation excessive de redirections sur votre site Web. Les redirections ajoutent une étape supplémentaire dans le processus de chargement de la page, ce qui peut le ralentir. Vérifiez la structure et l'encodage de votre URL pour vous assurer qu'ils sont optimisés et minimisés. Essayez d'utiliser des liens directs dans la mesure du possible et évitez les chaînes de redirections.
Vérifiez régulièrement votre site Web pour les liens brisés et corrigez-les. Les liens brisés qui mènent à des pages inexistantes ou inaccessibles peuvent avoir un impact négatif sur l'expérience utilisateur et la vitesse de chargement des pages.
Fournisseur de cloud et serveur
Lors du choix d'un fournisseur d'hébergement, il est recommandé de prêter attention à ses performances et à sa fiabilité. Un fournisseur d'hébergement bien sélectionné avec une infrastructure optimisée, une bande passante élevée et une faible latence peut améliorer considérablement le temps de réponse du serveur.
Maintenez à jour les logiciels et les composants de votre serveur, tels que le serveur Web (par exemple, Apache or Nginx), PHP ou un autre programmeramlangues ming. Cela vous permet de profiter des derniers correctifs de sécurité et des optimisations de performances.
Comment accélérer le site
Voyons maintenant comment améliorer les composants matériels de votre infrastructure pour garantir un chargement plus rapide du site Web.
1. Choisissez un fournisseur de cloud adapté :
- Les plates-formes d'hébergement cloud offrent évolutivité et flexibilité, permettant à votre site d'utiliser les ressources de plusieurs serveurs privés virtuels (VPS). Cela permet de gérer des volumes de trafic élevés et garantit une haute disponibilité.
- VPS fournit un environnement virtuel isolé qui imite un serveur dédié. Il offre plus de ressources et de contrôle par rapport à l'hébergement mutualisé classique.
- Le serveur dédié fournit toutes les ressources de calcul d'un seul serveur pour votre site Web. Il offre des performances et un contrôle élevés, mais peut être plus coûteux et nécessiter plus de gestion.
Le bon choix de type d'hébergement dépend des exigences de votre site et du volume de trafic attendu.
2. Optimisez les paramètres du serveur pour améliorer les performances. Cela peut inclure la configuration de la mémoire, CPU, mise en cache et autres parameters pour assurer un traitement rapide des demandes.
3. Maintenez à jour votre logiciel serveur, tel que le serveur Web (par exemple, Apache or Nginx), base de données et programmeramlangues ming. Les versions plus récentes incluent souvent des améliorations de performances et des corrections de bogues.
4. Optimisez la base de données pour un accès et un traitement rapides des données.
- Utilisez la commande EXPLAIN dans votre base de données pour analyser et comprendre quelles requêtes s'exécutent lentement. Cela peut impliquer la modification de la structure de la requête, l'ajout d'index ou la réévaluation de l'utilisation et des relations des tables.
- La mise en cache des réponses aux requêtes fréquemment répétées peut considérablement accélérer les opérations de base de données. Au lieu d'exécuter la requête à chaque fois, la base de données peut servir le résultat pré-enregistré à partir du cache. Ceci est particulièrement utile pour les sites Web dynamiques où le contenu est généré fréquemment et peut être le même pour plusieurs utilisateurs.
- La configuration des index dans la base de données permet une récupération efficace des données à partir des tables. Les index sont créés sur des champs indexés et accélèrent considérablement le processus de recherche.
5. L'équilibrage de charge et la mise en cluster permettent de répartir la charge sur plusieurs serveurs, d'améliorer les performances et d'offrir une tolérance aux pannes. Les principes incluent :
Répartition du trafic entre plusieurs serveurs pour répartir uniformément la charge et garantir une haute disponibilité.
Regroupement de plusieurs serveurs pour gérer le trafic et garantir la tolérance aux pannes. Les clusters peuvent impliquer la réplication des données, le partage des ressources et la récupération automatique.
6. Utiliser SSD espace de rangement:
Utilisation rapide et efficace SSD disques au lieu du disque dur traditionnel peuvent améliorer considérablement les performances. SSD storage offre des vitesses de lecture et d'écriture de données plus rapides, accélérant le traitement des demandes et la livraison du contenu.
7. Infrastructure réseau :
Hébergez votre site auprès de fournisseurs offrant une connectivité réseau à haut débit et utilisant des technologies de réseau telles que CDNs contribuent à garantir une livraison rapide du contenu aux utilisateurs du monde entier.
L'optimisation des performances n'est pas un effort ponctuel. Les sites Web et leurs exigences évoluent constamment, et les utilisateurs s'attendent à des sites plus rapides et plus réactifs. Par conséquent, il est important de comprendre que l'optimisation est un processus continu qui devrait faire partie de vos pratiques quotidiennes de développement et de maintenance de sites Web.